Bay Area Rapid Transit
Redesigning BART’s Website with a Focus on Improving its Information Architecture

Client
Bay Area Rapid Transit (BART)
Disclaimer: I do not work for BART. This was a conceptual project I pursued because I was on a mission to improve my information architecture skills by redesigning an information-heavy website with a focus on improving its IA.
My Role
Sole UX designer tasked with redesigning BART’s website with a focus on strengthening its information architecture based on the needs of BART riders.
Scope
Research, Information Architecture, UX Design, Prototyping
Duration
3 weeks, 40 hours/week
Building a Better BART Experience
Believe me when I say that driving in San Francisco can be a hassle. Fortunately, we Bay Area natives have BART, formally known as Bay Area Rapid Transit -- an elevated and subway transportation system that serves commuters in the San Francisco Bay Area who want to avoid the stress of driving in a city with tight streets, bumper-to-bumper traffic, and frighteningly steep hills.
BART has been deemed by multiple sources as one of the best public transportation systems in the country. However, the experience of taking public transportation goes beyond the transportation system itself and extends to the transit system’s website. After a brief audit of the BART website, I found that its Information Architecture could use some work; I discovered that the website contains all the necessary information that commuters would need if planning to take BART, however, the site lacks a logical hierarchy and certain information requires more steps than necessary to locate. Being that I was once a frequent BART rider myself, I felt compelled to redesign the system’s website to provide a better BARTing experience for Bay Area commuters.
The Problem
The information architecture of the BART website does not take into account the needs of its users; Information is not presented in a sensical order, there are important areas that lack context, and certain information takes more effort than necessary to find.
The Solution
I redesigned BART’s website with a focus on improving the site’s information architecture so that BART riders can plan for trips, avoid delays, view train schedules, and find desired information more efficiently.
01. Research
BART’s Informational Structure Does Not Take into Account the Needs of its Users
When deciding what I wanted to do for this project, I considered which of my skills I felt needed refining. Information architecture immediately came to mind. I visited different websites that I thought might need an IA-redesign and at some point, BART crept its way onto my radar.
I opened the BART website and all it took was a brief audit to learn that the site falls short in:
Presenting and grouping information in a way that takes into account the mental model of its users.
Providing enough context so that users know the functions and purposes of certain key features.
Making important information easily findable.
BART’s Current Website Design
Getting a Sense for What Makes a Helpful Transit System Website
I have never actually used a transit system website before, so conducting a competitive analysis was a way for me to gain an initial understanding of what makes for a well-designed transit system website.
I chose three direct competitors(RAPT, NY Metro, and the Tube) and one indirect competitor (SF MUNI) to audit and evaluate. As I analyzed these sites, pinpointing their strengths and weaknesses, I paid particularly close attention to their information architectures.
Based on what I’ve uncovered about the competition, I’ve concluded that we can strengthen the information architecture of BART’s website by:
Highlighting important information and key actions.
Ensuring that information is logically grouped and sub-grouped.
Presenting information in alignment with users’ mental models.
Hearing Out BART Riders
Gathering insights directly from users is my favorite part of the research process!
I successfully recruited 5 participants who were all willing to take part in both interviews and baseline testing. My participants consisted of 2 frequent BART riders and 3 infrequent BART riders, all of whom are Bay Area residents.
By conducting interviews, I was able to learn about my participants’ experiences and feelings using BART and the system’s website. By conducting baseline testing I was able to observe my participants interacting with the website so that I could identify issues alongside them.
Through the combination of interviews and baseline testing, I learned that overall, BART riders want the website to present information in a way that is comprehensible, findable, accessible, and usable. They especially want this for information pertaining to arrivals and departures, trip duration, fares, cost of BART parking, Clipper, and delays.
“Okay, that’s a lot of information...I’m not really sure what I’m even looking at.”
— Baseline Tester
“If I was a new user, I’d be like ‘What the F is a Clipper?’”
— Baseline Tester
02. Define
Understanding Our Users
By reviewing the interview findings, I uncovered that we have 2 distinct types of users to design for.
A regular BART rider with more experience using the BART website and whose main concern is time.
An infrequent BART rider with little to no experience using the BART website and whose main concern is being able to find and understand desired information.
To gain an all-around understanding of both our user types, I created a persona and journey map for each. Jamie Cho represents User Type 1 while Shawn Mirza Represents User Type 2. By understanding our personas’ characters and journeys, we can ensure a user-centric redesign.
Jamie Cho works in Downtown San Francisco. She takes BART at least 5 times a week and her primary concern when commuting is getting to where she needs to go on time.
Based on her persona and journey, I’ve gathered that our redesign must enable users to avoid delays and complete tasks in as few steps as possible.
Shawn Mirza has been an infrequent BART user for a while now but he recently got a job in San Francisco and has decided to start taking BART again. The only thing is he’s out of practice. His primary concern is to find the information he needs to confidently start taking BART again.
Based on his persona and journey, I’ve gathered that our redesign must present information in a comprehensible and sensical way, and enable users to find the information they are looking for quickly and easily.
Learning How Users Understand and Organize Information
To form a clear idea of how our users process and group information, I conducted remote open card sorts with 10 participants. I used Optimal Sort which generated the following Similarity Matrix and Dendrogram.
Dendrogram
When redesigning the navigation bar, I decided to reference the groupings at the 70% mark on the dendrogram (as shown above). I felt that the grouping sizes at any percentage higher than 70 were too small. Smaller groups would mean more groups, and with more groups, we run the risk of overwhelming our users with a crowded NavBar.
The biggest challenge for me at this stage of the project was dealing with data. Using Optimal Sort made synthesizing and reading data much easier, however, compiling and interpreting data on my own is still a weakness of mine that I am trying to improve on.
Establishing a Strong Informational Structure
Keeping both my user’s needs and card sort findings in mind, I began exploring possibilities for restructuring the BART website. Plotting out the structure in the form of a single sitemap was overwhelming at times because BART’s site contains a lot of information; It was a challenge organizing so much content, but I persevered and was able to create a sitemap that is grounded in the data and aligns with our users’ thought processes.
03. Design
Low-Fidelity Responsive Wireframes
With a complete understanding of my users’ needs and a new informational structure to design around, I proceeded to create low-fidelity wireframes. I began by sketching out key screens, starting with the home screen, then digitizing them in Figma.
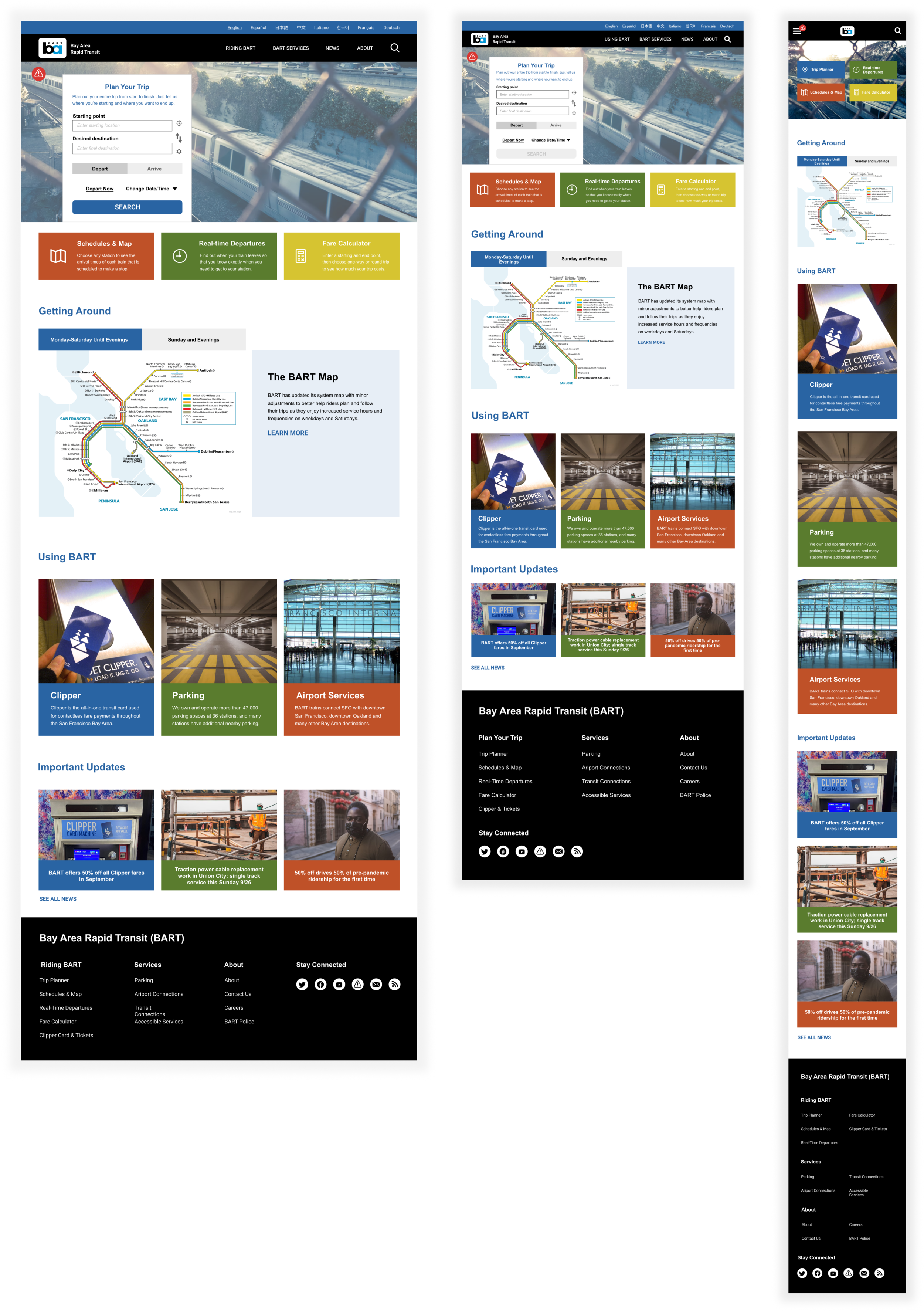
Changes made to the Home page
Moved the Language Options from the bottom of the page to the top to improve accessibility.
Reorganized the Navigation Bar so the labels and groupings align with how our users understand and organize information.
Made the trip planner usable on the Home page to reduce the number of steps it takes BART riders to use the site’s main feature.
Added captions to the CTA buttons to give users context on the purpose of each key feature.
Included the Map because it was deemed very important by my interview participants.
Added a “Using BART” section before BART updates because users felt information regarding using BART is more important than BART news.
Organized the quick links in the footer into labeled groups that make more sense to users based on our card sort findings.
Added a CTA button for the Fare calculator because interview participants felt that it is an important feature for BART riders to access.
Changes made to the Trip Planner
Added to option to specify if the rider is a person with a disability to enhance inclusivity and accessibility.
Enabled users to save trips so that they can easily access trips they planned in advance.
Added a notification that informs users of expected delays and provided them with the option to view alternative trips because time and avoiding delays are important to our users.
Changes made to the Schedules and Schedules by Station Results pages
Clearly labeled the input fields to prevent uncertainty.
Created a chart with clearly labeled columns so that users don’t have to guess what the content of the chart means.
Added the map so that users don’t have to go back to the Schedules page if they need to reference it.
Changes made to the Clipper & Tickets page
Added a jump-to menu so that users do not have to scroll through a long page of text to find the information they are seeking.
Added the CTAs so that users can easily access the key feature of the site.
Designing the Flows
I identified the top 3 issues that baseline testers had the most qualms with – the Trip Planner, Schedules & Maps, and finding Clipper information – and designed 3 key user flows that address them. I aimed to keep the flows as short and simple as possible.
Bringing Our Redesign to Life
I applied BART’s already established visual identity to my low-fidelity design to create high-fidelity wireframes which I then used to create an interactive prototype. While building the prototyping, I also compiled the interface components into a single UI toolkit that would make updating and changing the interface more efficient for designers and developers.
I added an icon for Alerts & Advisories in the top left corner. I had recalled that my users want to stay informed about delays. On the current BART website, Alerts & Advisories is presented as a banner, however, one of my interviewees found the banner distracting; So for my redesign, I decided to present it as an icon instead.
I had chosen to prototype and further flesh out the desktop version of the site, however, if I were to go back I would have chosen mobile instead because my users would more often be opening the BART website on their mobile device rather than their desktop computer as shown in the journey maps I created.
04. Testing
Evaluating the Experience
I conducted usability testing with 3 participants so that I would be able to validate our redesign. I created 2 scenarios, one that reflects my persona Shawn’s journey and another that reflects my persona Jamie’s journey.
Scenarios & Tasks
Scenario 1, Part 1: You are starting a new job and you want to plan your trip out ahead of time. The closest BART station to your work is Embarcadero Station. Show me how you would go about doing that.
Scenario 1, Part 2: You get to the BART station and learn that you can only pay for your trip using a Clipper Card but you are not sure how you can obtain a Clipper Card. Use the BART website to figure out how to get a Clipper Card.
Scenario 2: You use BART regularly and like every weekday morning, you are on BART with the intention of getting off at Montgomery Station when there is a service announcement that there will be a delay at 16th Street Mission. You want to transfer to 24th Street Mission Station so that you can evade the Delay but you need to get the Schedule for the 24th Street Mission BART station. Show me how you would go about doing that.
Test Goals
Determine if enough context was provided for the user to understand how to go about accomplishing their tasks.
Determine if the information and structure of content make sense to the user.
Determine if the flows effectively get the user to their goal and pinpoint any areas of hesitation or confusion.
Uncovering & Prioritizing Issues
Usability tests were a success in that there was a 100% completion rate, however, I was still able to pinpoint a couple of issues by creating an affinity map. The two biggest issues that I uncovered were the Alert icon going completely unnoticed and a lack of clarity on the Get Schedule Results page. These were the two issues that I focused on revising.
Priority Revisions
I focused on addressing the two biggest issues that I identified in my affinity map. The revisions I made consisted of:
Adding more context to the Alert icon by labeling it “Alert & Advisories.”
The consensus was that my participants were not compelled to click on the icon because there was no context provided as to what it was and so they found it overlookable.
This revision made the Service Alert notification impossible to miss. I also added a closable banner that displays the Service Alert notification at the top of the page. The banner is closable to accommodate any users who may find it distracting. For users who are interested in learning more, the banner contains a link that enables them to view all alerts.
Creating more intelligible labels and providing more context.
Testers experienced uncertainty in the Schedules & Map flow. The issues with this flow included unclear labeling of the Time dropdown box on the Schedules & Map page and the labeling of the Arrival times in the timetable on the Get Schedules results page. I changed the label for the Time dropdown box on the Schedules & Map page from “Time of Trip” to “Leave at.”
This change clarifies that the time the user is choosing is the time they want to leave the station by. I also edited the descriptions at the top of both the Schedules & Map and Get Schedules pages so that it lets users know that the times listed are not live but rather the already set schedule. The new descriptions also let users know that if they want to see live arrival times, they can navigate to the Real-Time Departures page.
Final Solutions
An informational structure designed with our users in mind
The site’s content has been organized according to how users group and prioritize information. Users are also given context on the purpose of each key feature. All the information and features they need to take BART can be accessed right from the home page.
A site that strives to help our users get to where they need to be on time
Users get notified of expected delays right on the preview of the corresponding trip. They are also provided with alternative trip options so that they can evade delays and still get to where they need to go on time.
Intelligible labeling and enough context so our users never feel confused
Charts and input fields are labeled based on how our users understand information so that BART riders do not become confused when searching for and receiving a station’s train schedule.
Finding information on a text-heavy page made easy
The Jump-to menu enables users to easily find the information they are looking for without having to scroll through long pages of text. The CTA buttons being accessible on this page reduce the number of steps it would take the user to use any of the site’s 4 key features, saving the user time.
Final Thoughts
Reflection
This project was nostalgic for me because I used to ride BART regularly back in high school. Overall, I enjoyed this project and I can confidently say that it further developed my skills in information architecture. This project, however, did have its challenges. Aside from having to complete everything within a tight time frame, I would say that the biggest challenge for me as I was redesigning the site was keeping the interface from becoming cluttered with information. It took much trial and error to not only include the already-existing content of the site but also the new features and design changes I made in a way that maintained a well-structured and neat visual design. It got frustrating at times but I powered through and was ecstatic by the end of the usability testing when my participants had only a few issues with my redesign of the site.
Next Steps
If I had more time, I would have wanted to further flesh out the mobile version since many BART riders who use the site would be using the website on their phones. I’m also curious to see if BART would actually be interested in any of the changes I made in my redesign and I’m considering reaching out to them. I would start by writing a proposal for my redesign that explains why it would be beneficial to both the system and its riders.